| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- rx
- 동영상
- Kotlin
- SWIFTUI
- mvvm
- Animation
- Observable
- junit
- mysql
- google play
- databinding
- MotionLayout
- list
- Koin
- node.js
- GCP
- MediaSession
- PagingLib
- php
- Android
- 인앱결제
- android13
- Reactive
- Android 13
- MediaPlayer
- RxKotlin
- node
- SwiftUI Tutorial
- 테스트 자동화
- paging
- Today
- Total
봄날은 갔다. 이제 그 정신으로 공부하자
5. Reactive - 연산자 구분 본문
지난 글에서 비동기 처리 상황에서 아이템 방출을 제어할 수 있는 흐름 제어 방법에 대해 설명하였습니다.
이번 글에서는 사용 가능한 다양한 연산자를 기능별로 구분해보도록 하겠습니다.
지난 번 글에서부터 제가 함수에 연산자라는 단어를 몇번 사용했었는데, Reactive에서는 함수를 연산자로 지칭하고 있어 저도 앞으로는 함수라는 단어보다는 연산자라는 단어를 사용하도록하겠습니다.
Reactive에서 연산자는 하나 이상의 Observable(or Flowable)을 피연산자로 사용해 변환하고 결과로 Observable(or Flowable)을 반환합니다. 연산자는 선행하는 Observable(or Flowable)에 대해 구독자처럼 작동합니다. 연산자는 방출되는 아이템을 기다리다가 변환한 다음 다운스트림 구독자에게 전달합니다.
연산자 기능 별 구분
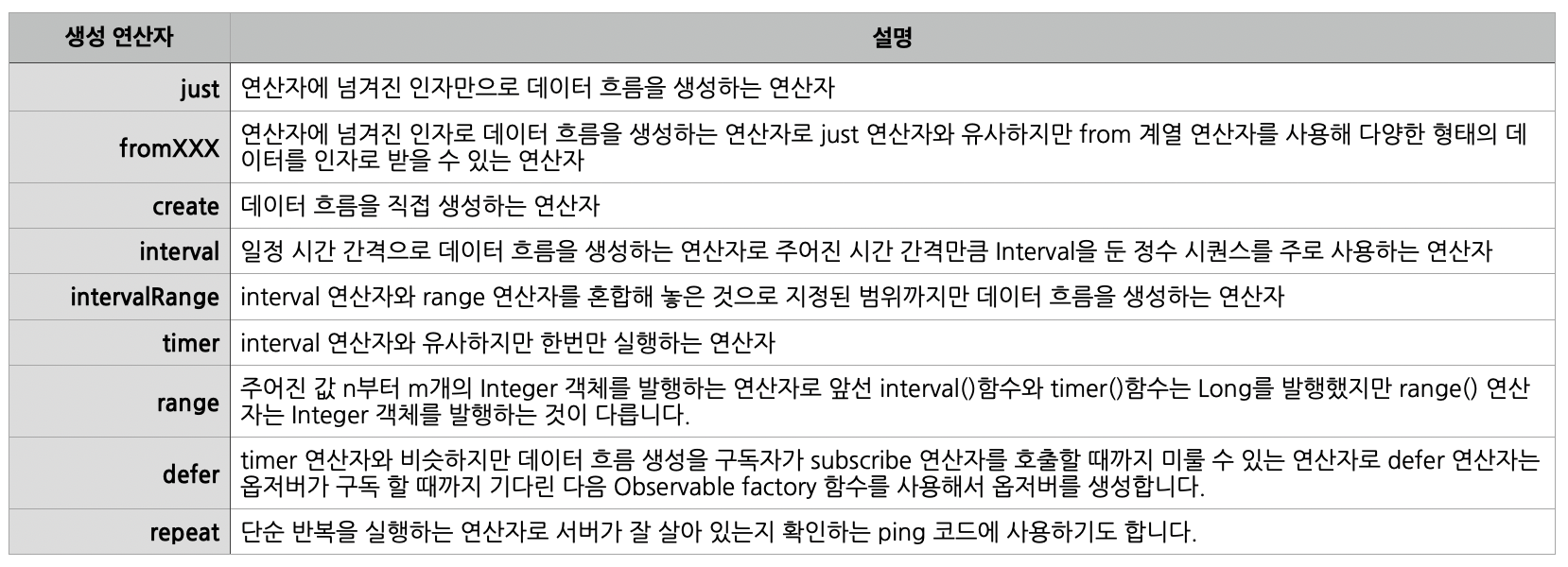
생성 연산자
생성 연산자의 주요 기능은 데이터 흐름을 만드는 것으로 간단히 Observable 객체를 생성하는 기능을 수행한다고 생각하면 됩니다.
생성 연산자의 종류는 아래와 같습니다.

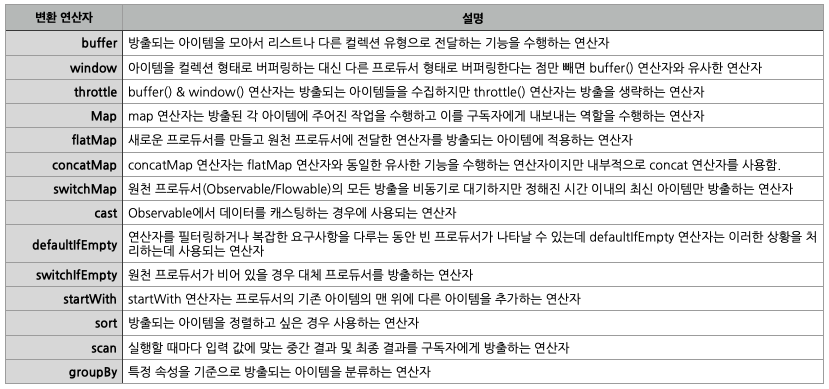
변환 연산자
변환 연산자는 데이터의 흐름을 개발자가 원하는대로 변형할 수 있도록 지원해주는 기능을 수행하는 연산자입니다.
변환 연산자의 종류와 간략한 설명은 아래 표와 같습니다.

자세한 내용은 아래 링크를 참고하세요.
https://als2019.tistory.com/76
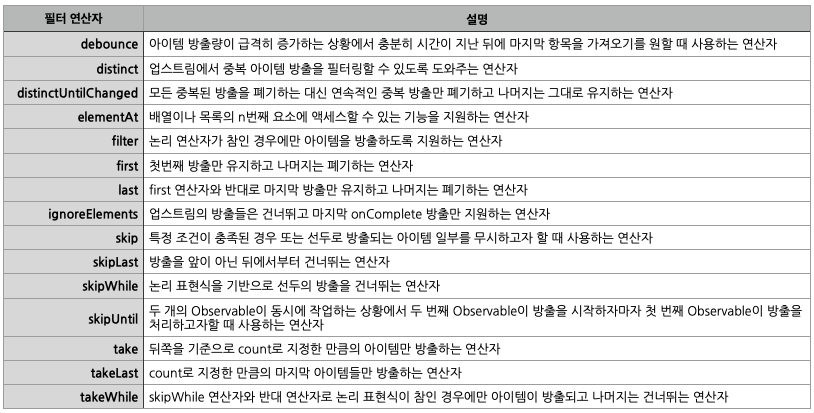
필터 연산자
필터 연산자는 방출된 아이템을 “채택” or “무시” 여부에 초점을 맞춘 연산자 입니다.
필터 연산자의 종류와 간략한 설명은 아래 표와 같습니다.

자세한 내용은 아래 링크를 참고하세요.
https://als2019.tistory.com/77
결합 연산자
결합 연산자는 다수의 Observable 객체를 하나로 합하는 기능을 제공하는 연산자 입니다.
결합 연산자의 종류와 간단한 설명은 아래 표와 같습니다.

자세한 내용은 아래 링크를 참고하세요.
https://als2019.tistory.com/79
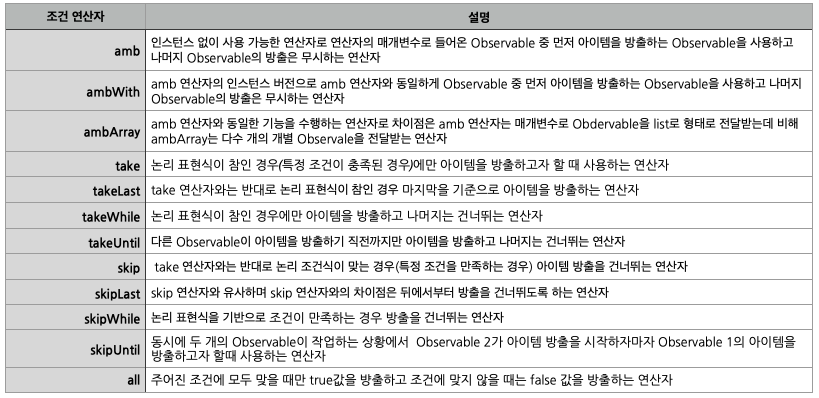
조건 연산자
조건 연산자는 Observeble의 흐름을 제어하는 역할을 합니다. 필터 연산자와 차이점은 필터 연산자는 방출된 아이템을 "채택" or "무시" 여부에 초점을 맞춘다면, 조건연산자는 지금까지의 흐름을 어떻게 제어할 것인지에 초점을 맞춘 연산자 입니다.
조건 연산자의 종류와 간단한 설명은 아래 표와 같습니다.

자세한 내용은 아래 링크를 참고하세요.
https://als2019.tistory.com/80
오류 처리 연산자
오류 처리 연산자는 원천에서 아이템 방출 중 오류가 발생하는 경우, 이를 구독자에게 알려줘 이에 대응할 수 있는 방법을 지원하는 연산자 입니다. 오류 처리 연산자의 종류와 간단한 설명은 아래 표와 같습니다.

자세한 내용은 아래 링크를 참고하세요.
https://als2019.tistory.com/81
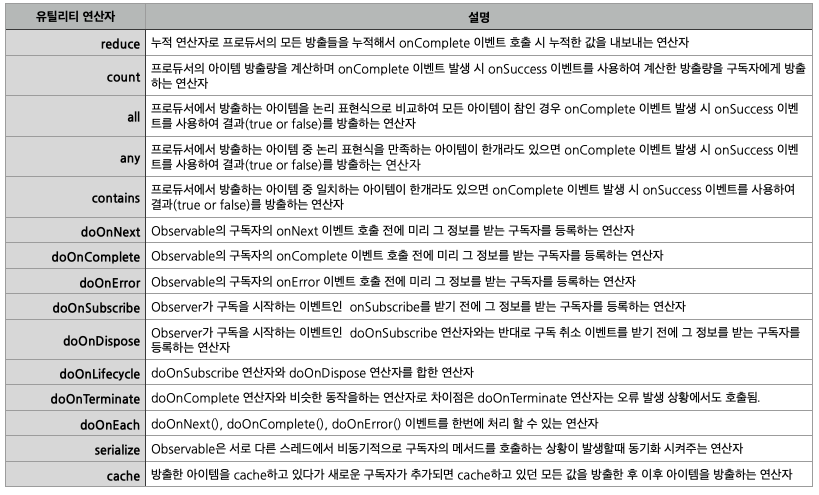
유틸리티 연산자
유틸리티 작업을 수행하는데 도움을 주는 연산자들 입니다.
유틸리티 연산자의 종류와 간단한 설명은 아래 표와 같습니다.

자세한 내용은 아래 링크를 참고하세요.
https://als2019.tistory.com/82
위 정리한 순서상으로는 다음 글에서 생성 연산자에 대해 설명해야 하지만, 생성 연산자에 대해서는 이전 글들을 통해 충분히 설명이 되었으므로 변환 연산자부터 차례대로 글을 작성하도록 하겠습니다.
'Reactive' 카테고리의 다른 글
| 7. Reactive - 필터 연산자 (0) | 2021.06.16 |
|---|---|
| 6. Reactive - 변환 연산자 (0) | 2021.06.14 |
| 4. Reactive - BackPressure & Flowable (1) | 2021.06.10 |
| 3. Reactive - Hot & Cold Observable, Subject (0) | 2021.06.07 |
| 2. Reactive - Observable (0) | 2021.06.03 |




