| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- MotionLayout
- rx
- Android
- mysql
- Koin
- MediaPlayer
- databinding
- 동영상
- android13
- Animation
- SWIFTUI
- paging
- google play
- Kotlin
- node
- list
- 인앱결제
- 테스트 자동화
- junit
- PagingLib
- Android 13
- GCP
- RxKotlin
- SwiftUI Tutorial
- Reactive
- php
- MediaSession
- node.js
- mvvm
- Observable
- Today
- Total
봄날은 갔다. 이제 그 정신으로 공부하자
node.js로 웹서비스 만들기 (17. VM 인스턴스 기본 설정하기) 본문
이번 글에서는 지난 글에서 만들었던 VM 인스턴스를 웹 서비스로 사용할 수 있도록 기본 설정을 하는 것에 대해 기록하도록 하겠습니다.
- 패키지 목록 갱신
- 최신 버전 패치
- 시스템 시간 설정
- JAVA 설치
- node.js 설치
우선 지난번 글에서 설명한 첫번째 방법 "SSH 연결"로 VM 인스턴스에 접속한 후,
아래 명령어를 입력해 root사용자로 변경합니다.
$ sudo su
그 다음으로 아래 명령어를 입력해 패키지 목록을 갱신합니다.
$ apt-get update
현재 운영체제에 설치되어 있는 프로그램 최신 버전으로 패치합니다.
$ apt-get upgrade
아래 명령어로 시스템 시간을 나에게 맞게 설정합니다. (GUI에서 Asia > Seoul 순서로 선택)
$ dpkg-reconfigure tzdata
자바 해석기와 컴파일러를 설치합니다.
$ apt-get install openjdk-8-jre-headless
$ apt-get install openjdk-8-jdk
제대로 설치되었는지 버전을 확인합니다.
$ java -version
$ javac -version
node.js 설치하기에 앞서 설치에 필요한 커맨드라인 툴인 curl을 설치합니다.
CURL은 서버와 통신할 수 있는 커맨드 명령어 툴이자 웹개발에 매우 많이 사용되고 있는 무료 오픈소스입니다.
$ sudo apt-get install -y curl
node.js를 설치합니다.
$ sudo apt install nodejs
node.js 버전 확인합니다.
$ nodes -v
노트 패키지 매니저(npm) 설치합니다.
$ apt install npm
적당한 위치에 mkdir 명령어로 "프로젝트 폴더"를 만들고 "cd"명령어로 프로젝트 폴더로 이동해 "npm init" 명령어로 node 프로젝트가 잘 생성되는지 확인합니다.
$ npm init

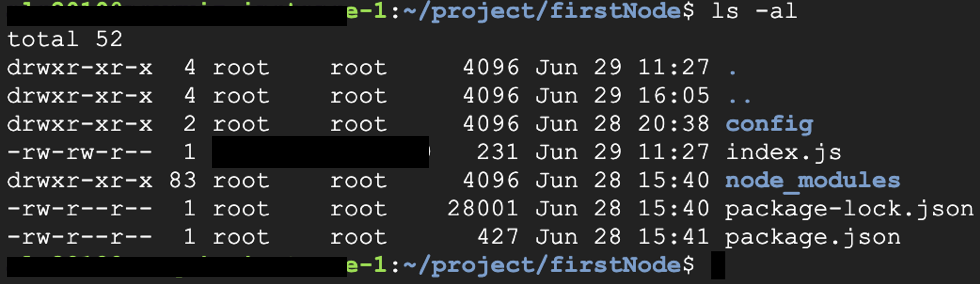
ls -al 명령어로 제대로 생성되었는지 확인

이제 GCP에 vm 인스턴스를 웹 서비스 개발을 위해 기본 설정하는데까지 완료하였습니다.
'학습' 카테고리의 다른 글
| node.js로 웹서비스 만들기 (20. Cloud Storage 버킷 만들기부터 비공개키 key 다운로드까지) (0) | 2023.08.21 |
|---|---|
| node.js로 웹서비스 만들기 (19. DB 생성, 권한 설정, 원격 접속) (0) | 2023.08.19 |
| node.js로 웹서비스 만들기 (16. GCP 인스턴스 연결, SSH, Cloud Shell, FTP) (0) | 2023.08.07 |
| node.js로 웹서비스 만들기 (15. GCP 가입 및 인스턴스 생성, 방화벽 규칙, 고정 IP 생성) (0) | 2023.08.04 |
| node.js로 웹서비스 만들기 (14. 체크박스 value에 json데이터 넣기) (0) | 2023.07.31 |




