| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- android13
- 동영상
- php
- Observable
- MediaSession
- SwiftUI Tutorial
- mvvm
- 인앱결제
- MediaPlayer
- MotionLayout
- PagingLib
- SWIFTUI
- databinding
- GCP
- node
- Android
- Android 13
- Animation
- list
- rx
- Koin
- Kotlin
- 테스트 자동화
- mysql
- node.js
- Reactive
- RxKotlin
- junit
- google play
- paging
- Today
- Total
봄날은 갔다. 이제 그 정신으로 공부하자
node.js로 웹서비스 만들기 (14. 체크박스 value에 json데이터 넣기) 본문
개발하다보니 table에서 체크 선택한 것만 삭제하는 기능과 체크한 row의 정보를 가져와 local storage에 저장해야할 필요가 생겼네요.
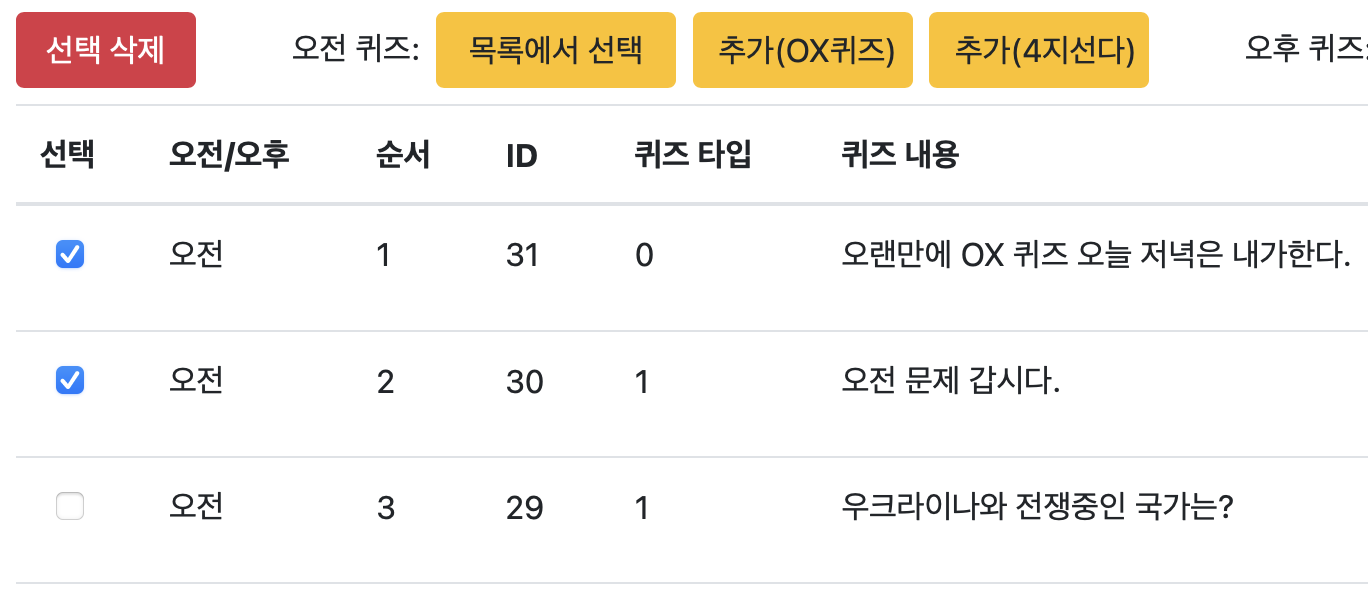
Table에서 체크 선택한것만 삭제하는 기능 구현하기
아래와 같이 선택 삭제 버튼을 누르면 테이블에서 사용자가 체크한 아이템을 삭제하는 기능을 가진 화면을 구현할 예정입니다.

ejs 파일에 아래와 같이 선택 삭제 버튼과 테이블의 체크박스를 추가합니다.
...
<button type="button" class="btn btn-danger" id="deleteSelect" style="width: 90px">선택 삭제</button>
...
<table id="dateQuizTable" class="table mt-2">
<colgroup>
<col width='50'><col width='80'><col width='50'><col width='50'><col width='80'><col width='350'><col width='140'><col width='150'>
</colgroup>
<thead>
<tr>
<th>선택</th>
<th>오전/오후</th>
<th>순서</th>
<th>ID</th>
<th>퀴즈 타입</th>
<th>퀴즈 내용</th>
<th>퀴즈 등록일</th>
<th>순서 변경</th>
</tr>
</thead>
<tbody id="dateQuizTableBody">
....
<tr>
<td> <input class="form-check-input ml-2" type="checkbox" value="" name="checkSelected"> </td>
</tr>
...
</tbody>
...
선택 삭제 버튼 클릭 시 이벤트를 처리할 코드를 아래와 같이 jQuery로 작성해줍니다.
$("#deleteSelect").click(function() {
// <input> 태그의 name이 "checkSelected"인것 중에서 상태가 "checked"인 것을
// each 메소드를 사용하여 순회 처리
$("input[name=checkSelected]:checked").each(function(){
// 체크박스가 table에 있으므로 체크박스가 속한 row의 4번째에 표시되는 qid 값을 가져옴.
var tr = $(this).parent().parent();
var td = tr.children();
var qid = td.eq(3).text();
// 체크박스가 속한 row를 삭제
$(this).parents("tr").remove();
// local Storage에서 해당 데이터를 삭제하는 함수 호출
removeSelectItem(qid);
});
});
Table에서 체크박스 선택 시 해당 row의 데이터를 가져와 저장하기
위 상황과는 반대로 이번에는 체크박스 check 시 해당 row의 데이터를 가져와 local Storage에 저장하고 uncheck 시 local Storage에 저장된 데이터에서 삭제하는 기능을 구현해야 하는 상황입니다.
처음에는 쉽게 생각했습니다.
1차 시도.
위 예시 코드처럼 jQuery를 사용하여 체크박스 클릭 이벤트와 상태를 알아내고 table에서 관련 데이터를 가져오면 되겠지라고 생각하고 구현했는데 무슨 이유에서인지 테이블 row로의 접근이 잘 안되었습니다.
여기서 1차 멘붕와서 한참 고생하다가 포기...
2차 시도.
jQuery가 아닌 이전에 사용한 onClick() 이벤트를 사용하기로 하고 아래와 같이 구현함.
...
<input class="form-check-input ml-2" type="checkbox" onClick="actionCheck(event, <%=list[i].qid%>, <%=list[i].type%>, <%=list[i].createdAt%>, <%=list[i].contents%>)" name="checkSelected">
...
<script>
function actionCheck(event, qid, type, createdAt, contents) {
if (event.target.checked) {
addItem(isAm, item);
} else {
removeItem(isAm, item.qid);
}
}
</script>계획은 그럴 듯 했음.
actionCheck() 함수로 넘어오는 값을 확인하기 전까지는...
일단 체크박스 클릭 시 스크립트의 actionCheck() 함수가 호출되지 않음.
그 이유는 파라미터로 넘긴 <%= list[i].contents %> 때문인데 이 값이 문자열이기 때문에 발생한 문제 였음.
구글링해서 이문제를 어찌어찌 해결한다고해도 그 다음 문제가 기다리고 있었음.
이놈인 <%= list[i].createAt %> 이 값이 2023-06-27인데 이게 actionCheck()로 넘어왔을 때 1990이라는 쌩뚱맞은 값으로 넘어옴.
왜 그런가하고 분석해보니 날짜 구분 대시 기호를 마이너스로 인식해서 계산한 결과인 1990이 넘어온 것이었음.
이건 답이 없다라는 결론이 나옴.
3차 시도.
다시 첫번째 방법으로 돌아가 잠시 헛발질 좀 하다가 <input> 태그의 value에 데이터를 json으로 넣을 생각을 떠올림.
한번 해보자라는 생각에 아래와 같이 코딩함.
...
<input class="form-check-input ml-2" type="checkbox" value="<%=JSON.stringify(list[i]) %>" onClick="actionCheck(event)" name="checkSelected">
...
<script>
function actionCheck(event) {
// 체크박스의 value 값들 가져와 JSON 형태로 형변환
var value = event.target.value;
var item = JSON.parse(value);
// 체크 상태를 확인해서 그게 맞는 함수 호출
if (event.target.checked) {
addItem(item);
} else {
removeItem(item.qid);
}
}
</script>
거의 하루를 꼬박 삽질하고 드디어 성공했습니다. ㅠ_ㅠ
jQuery의 table 관련 자료 구조 접근법에 대해 조금 더 알았으면 수월하게 해결했을 문제인데 그걸 몰라서 돌아돌아서 어찌어찌 겨우 해결 했네요. ㅠ_ㅠ
역시 초보의 길은 멀고 힘드네요.
'학습' 카테고리의 다른 글
| node.js로 웹서비스 만들기 (16. GCP 인스턴스 연결, SSH, Cloud Shell, FTP) (0) | 2023.08.07 |
|---|---|
| node.js로 웹서비스 만들기 (15. GCP 가입 및 인스턴스 생성, 방화벽 규칙, 고정 IP 생성) (0) | 2023.08.04 |
| node.js로 웹서비스 만들기 (13. localStorage) (0) | 2023.07.27 |
| node.js로 웹서비스 만들기 (12. 부트스트랩 pagination) (0) | 2023.07.24 |
| node.js로 웹서비스 만들기 (11. DatePicker 사용하기) (0) | 2023.07.21 |


