Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- RxKotlin
- Animation
- paging
- android13
- google play
- Android 13
- list
- SWIFTUI
- mysql
- MediaPlayer
- 인앱결제
- 테스트 자동화
- MediaSession
- junit
- databinding
- mvvm
- GCP
- Reactive
- PagingLib
- SwiftUI Tutorial
- 동영상
- node.js
- liveData
- rx
- Koin
- node
- Android
- Kotlin
- Observable
- MotionLayout
Archives
- Today
- Total
봄날은 갔다. 이제 그 정신으로 공부하자
node.js로 웹서비스 만들기 (6. 팝업 띄우기) 본문
이번 글은 팝업을 띄우는 작업 입니다.
부트스트랩에서 지원하는 모달 팝업을 사용하면 좋은데, 제가 무얼 잘 못했는지 잘 안되네요...
제가 초보인걸 알고 그런가봐요 ㅠ_ㅠ
며칠동안 끙끙대면서 여기저기 수정해봐도 부트스트랩의 모달 팝업이 동작하지 않네요. ㅠ_ㅠ
그래서 css를 사용해서 모달 팝업을 생성해보았습니다.
음... 웹 서버 만드는게 처음이다보니 배워야 할게 너무 많네요. 에고고...
css 만드는 부분은 아래 사이트를 참고하였습니다.
https://as-you-say.tistory.com/288
css 사용을 위한 사전 준비
css는 공용으로 사용해야 하므로 프로젝트 폴더에 "public" 폴더를 만들고 public 하위에 "css" 폴더를 만들어줍니다.
css 폴더에 mypopup.css 파일을 만들어줍니다.
공용으로 사용할 "public" 폴더를 index.js에 아래와 같이 추가합니다.
// index.js
app.use(express.static('public'));
css 파일 내용 추가
모달 팝업에 사용될 구성 요소를 아래와 같이 추가합니다.
// mypopup.css
.background {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background-color: rgba(0, 0, 0, 0.3);
z-index: 1000;
/* 숨기기 */
z-index: -1;
opacity: 0;
}
.show {
opacity: 1;
z-index: 1000;
transition: all 0.5s;
}
.window {
position: relative;
width: 100%;
height: 100%;
}
.popup {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* background-color: #ffffff; */
box-shadow: 0 2px 7px rgba(0, 0, 0, 0.3);
/* 임시 지정 */
/* width: 300px;
height: 200px; */
/* 초기에 약간 아래에 배치 */
transform: translate(-50%, -40%);
}
.show .popup {
transform: translate(-50%, -50%);
transition: all 0.5s;
}
모달 팝업 구현하기
우선 아래와 같이 ejs 파일의 <head> 태그에 css 파일을 추가합니다.
<link rel="stylesheet" href="/css/mypopup.css" />
<body> 태그에 팝업 열기 버튼과 모달 팝업을 추가합니다.
<!-- 팝업 열기 버튼 -->
<button type="button" class="btn btn-primary" id="show">팝업열기</button>
<!-- 모달 팝업 -->
<div class="background">
<div class="window">
<div class="popup">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" id="close">Close</button>
<button type="button" class="btn btn-primary" id="update">Save changes</button>
</div>
</div>
</div>
</div>
</div>
마지막으로 버튼 클릭 이벤트를 추가합니다.
<script>
function show() {
document.querySelector(".background").className = "background show";
}
function close() {
document.querySelector(".background").className = "background";
}
function update() {
document.querySelector(".background").className = "background";
// 업데이트 처리 추가
}
document.querySelector("#show").addEventListener("click", show);
document.querySelector("#close").addEventListener("click", close);
document.querySelector("#update").addEventListener("click", update);
</script>
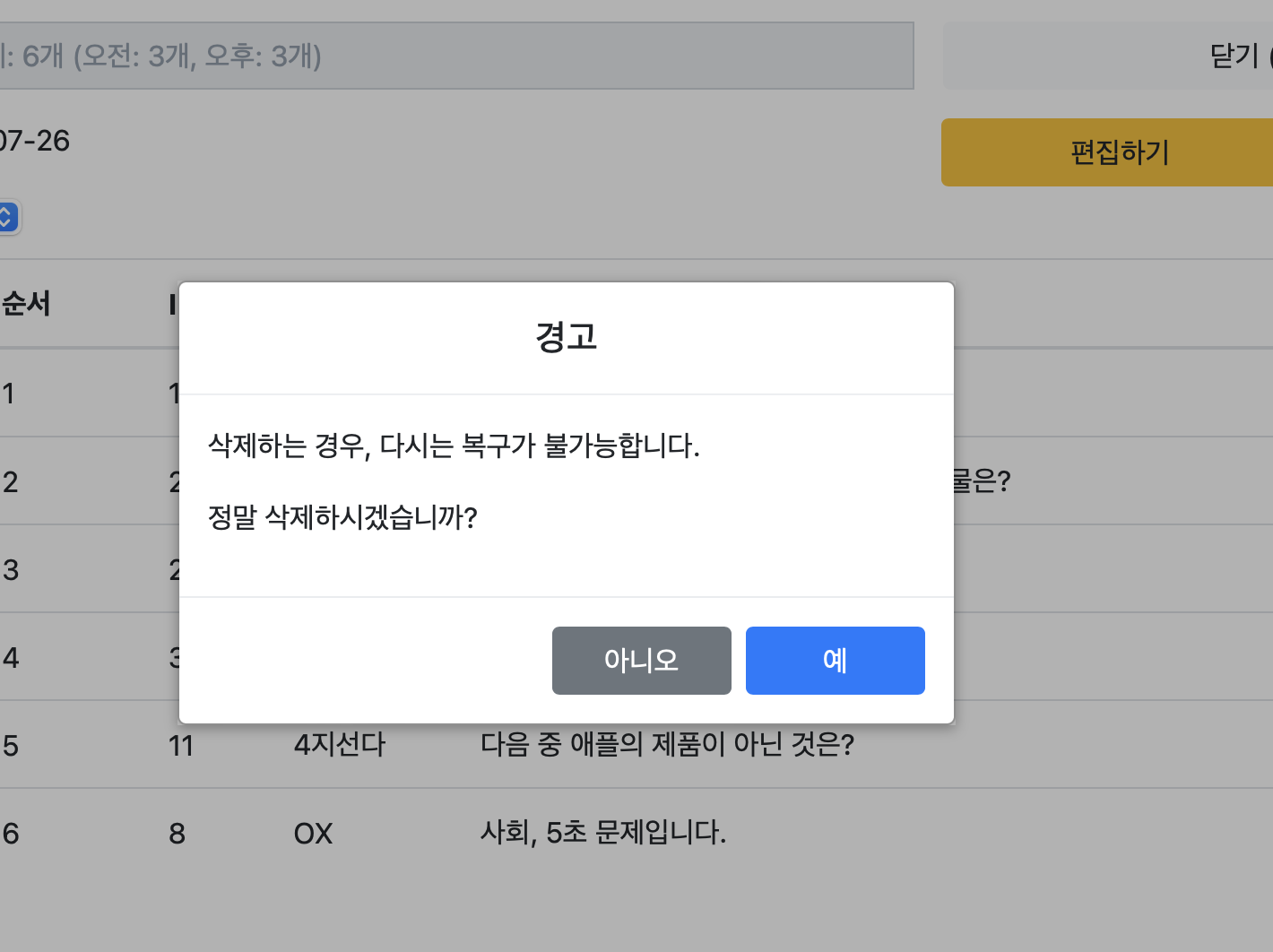
그럼 이제 버튼 클릭시 아래와 같이 이쁜 모달 팝업이 보여집니다.

'학습' 카테고리의 다른 글
| node.js로 웹서비스 만들기 (9. ejs에서 node.js로 데이터 전달) (0) | 2023.07.15 |
|---|---|
| node.js로 웹서비스 만들기 (7. 로컬 경로에 있는 이미지 보여주기) (0) | 2023.07.09 |
| node.js로 웹서비스 만들기 (5. 세션 관리) (0) | 2023.07.05 |
| node.js로 웹서비스 만들기 (4. Router 분산을 통한 복잡도 관리) (0) | 2023.07.03 |
| node.js로 웹서비스 만들기 (3. 기본적인 mysql query) (0) | 2023.07.01 |
Comments
